L’obfuscation de lien est une technique utilisée en SEO pour gérer la manière dont les moteurs de recherche explorent et attribuent de la valeur aux liens sur votre site. En lien direct avec le PageRank, cette méthode permet d’optimiser la répartition de l’autorité (link juice) entre les pages de votre site.
- Qu’est-ce que le PageRank ?
- Qu’est-ce que l’obfuscation de lien ?
- Mettre en place un lien obfusqué avec JS, BASE64 et CSS
- Les liens obfusqué sont il pénalisé par Google ?
- Bonnes pratiques pour l’obfuscation des liens
- L'obfuscation de liens est-elle utile pour moi ?
- Les meilleurs plugins d’obfuscation de liens sous WordPress
Qu’est-ce que le PageRank ?
Le PageRank est un algorithme développé par Larry Page et Sergey Brin, les fondateurs de Google, qui a transformé la manière dont les moteurs de recherche classent les pages web. Son objectif ? Mesurer la popularité et l’importance d’une page web en analysant les liens pointant vers celle-ci.
Imaginez Internet comme un réseau géant où chaque lien est un vote de confiance. Voici les deux principes fondamentaux :
- Les liens sont des votes. Chaque lien qui pointe vers votre page est considéré comme une recommandation.
- Tous les votes n’ont pas la même valeur. Un lien provenant d’un site très réputé (comme une grande institution ou un média) pèse plus lourd qu’un lien d’un site peu connu.
Google calcule un score pour chaque page en fonction de la quantité et de la qualité des liens entrants. Ce score est ensuite en parti utilisé pour déterminer la place de la page dans les résultats de recherche.
Avant Google, les moteurs de recherche se contentaient de regarder les mots-clés sur une page pour classer les résultats. Avec le PageRank, Google a introduit une mesure de popularité et de pertinence qui a permis de rendre les résultats plus fiables et utiles.
Ces liens inutiles qui sabotent votre SEO sans que vous le sachiez
Sur certaines pages, comme les pages de navigation (menus, bas de page, widgets), de nombreux liens peuvent être présents mais sans réelle valeur SEO. Ces liens, bien qu’utiles pour les utilisateurs, peuvent disperser inutilement le PageRank. Cela peut affecter les pages importantes de votre site WordPress qui devraient recevoir davantage d’autorité.
Qu’est-ce que l’obfuscation de lien ?
L’obfuscation de lien consiste à masquer une URL pour éviter qu’elle ne soit suivie ou interprétée par les moteurs de recherche. L’objectif ? Empêcher certains liens de transmettre du « link juice » (l’autorité d’un site) ou de diluer la pertinence des pages stratégiques. Cette technique peut s’appliquer, par exemple, aux liens d’affiliation, aux URL internes peu importantes ou encore aux pages que l’on souhaite rendre accessibles uniquement aux utilisateurs.
Contrairement au classique attribut nofollow, qui est explicite pour Google, l’obfuscation est plus subtile, voire invisible pour les robots.
Voici comment fonctionne l’obfuscation d’un lien hypertexte.
- Liens en JavaScript :
Les liens sont générés dynamiquement via JavaScript ce qui rend leur lecture difficile pour les robots de certains moteurs de recherche (bien que Google soit de plus en plus performant dans leur interprétation). - Attributs spécifiques :
Ajouter des attributs commerel="nofollow"empêche le transfert d’autorité mais cela n’équivaut pas à une véritable obfuscation car le lien reste visible par le robot.
Démonstration : Comment reconnaître un lien obfusqué ?
Normalement, lorsqu’un lien est survolé avec la souris, son URL s’affiche en bas de la page (dans la barre d’état). Si cela ne se produit pas, il est probable qu’un script JavaScript bloque cet affichage.
- Survolez le lien : si aucune URL ne s’affiche, il s’agit d’un lien obfusqué.
Lien standard : Découvrez 5 astuces pour accélérer votre PC !
.obfuscated-link { cursor: pointer; color: red; text-decoration: underline; transition: color 0.3s ease; }/* Effet hover pour ressembler à un vrai lien */ .obfuscated-link:hover { color: red; /* Un bleu plus foncé au survol */ }/* Style pour le texte du paragraphe */ p { font-family: Arial, sans-serif; line-height: 1.5; }Lien obfusqué : !
// Récupération de tous les éléments avec la classe ‘obfuscated-link’ const links = document.querySelectorAll(‘.obfuscated-link’);links.forEach(link => { link.addEventListener(‘click’, function() { const encodedUrl = this.getAttribute(‘data-url’); // Récupère l’URL encodée const decodedUrl = atob(encodedUrl); // Décodage en Base64 window.open(decodedUrl, ‘_blank’); // Ouvre le lien dans un nouvel onglet }); });Mettre en place un lien obfusqué avec JS, BASE64 et CSS
Que ce soit pour dissimuler un lien d’affiliation, éviter que des robots malveillants les exploitent ou simplement pour améliorer l’esthétique du code, l’obfuscation est une arme redoutable. Aujourd’hui, je vous explique comment utiliser Base64 pour masquer vos URL.
Voici une démonstration pratique pour mieux comprendre comment cela fonctionne. Supposons que vous ayez un lien vers une page produit :
https://assistouest.fr/ordinateur-lent-5-astuces-pour-accelerer-votre-pc/
Nous allons le convertir en Base64 et utiliser JavaScript pour que la page s’ouvre lorsque l’utilisateur clique sur un élément de votre site.
L’URL est encodée en Base64. Elle devient :
aHR0cHM6Ly9hc3Npc3RvdWVzdC5mci9vcmRpbmF0ZXVyLWxlbnQtNS1hc3R1Y2VzLXBvdXItYWNjZWxlcmVyLXZvdHJlLXBjLw==
On commence par ajouter notre code HTML :
<p>Vous trouvez votre ordinateur lent ? Découvrez
<span class="obfuscated-link" data-url="aHR0cHM6Ly9hc3Npc3RvdWVzdC5mci9vcmRpbmF0ZXVyLWxlbnQtNS1hc3R1Y2VzLXBvdXItYWNjZWxlcmVyLXZvdHJlLXBjLw==">5 astuces pour accélérer votre PC</span>
!</p>La balise <span> contient le lien obfusqué au lieu de <a>.
On ajoute en suite le code JavaScript qui permet de décoder le lien obfusqué au moment de clic :
<script>
// Récupération de tous les éléments avec la classe 'obfuscated-link'
const links = document.querySelectorAll('.obfuscated-link');
links.forEach(link => {
link.addEventListener('click', function() {
const encodedUrl = this.getAttribute('data-url'); // Récupère l’URL encodée
const decodedUrl = atob(encodedUrl); // Décodage en Base64
window.open(decodedUrl, '_blank'); // Ouvre le lien dans un nouvel onglet
});
});
</script>Pour rendre le lien obfusqué totalement invisible pour l’utilisateur on ajouter à sa classe CSS le même style qu’un lien standard :
<style>
/* Style pour les liens obfusqués */
.obfuscated-link {
cursor: pointer;
color: #007bff; /* Bleu similaire aux liens classiques */
text-decoration: underline;
transition: color 0.3s ease;
}
/* Effet hover pour ressembler à un vrai lien */
.obfuscated-link:hover {
color: #0056b3; /* Un bleu plus foncé au survol */
}
/* Style pour le texte du paragraphe */
p {
font-family: Arial, sans-serif;
line-height: 1.5;
}
</style>Ainsi lorsque l’on veut créer plusieurs liens vers des pages différents, il nous reste simplement à remplacer le contenu de la balise url-data= »XXX » par l’url encodé.
Les liens obfusqué sont il pénalisé par Google ?
L’obfuscation des liens est une pratique qui consiste à masquer l’URL réelle d’un lien via du JavaScript, du cloaking ou des techniques de redirection. Cette méthode peut être utilisée pour diverses raisons, mais Google pénalise-t-il réellement ce type de pratique ? La réponse est nuancée.
Scénarios où l’obfuscation des liens est sans risque
Dans certains cas, l’obfuscation des liens ne pose aucun problème et ne nuit pas au référencement. Prenons l’exemple d’un site affichant des liens affiliés vers Amazon mais en masquant l’URL réelle à l’aide de JavaScript. Tant que l’utilisateur sait qu’il clique sur un lien commercial et que son intention n’est pas détournée, Google ne voit pas cela comme une manipulation abusive.
Dans notre cas, nous avons préféré utiliser l’attribut rel="nofollow sponsored" qui indique clairement à Google que ces liens sont affiliés et qu’ils ne doivent pas être pris en compte dans le calcul du PageRank. Ce choix est conforme aux recommandations officielles de Google et garantit la transparence des pratiques d’affiliation.
Google n’a pas besoin de voir ces liens en clair pour comprendre leur fonction. Il utilise d’autres sources de données comme Google Chrome et Google Analytics pour analyser les flux de trafic.
Les cas où l’obfuscation des liens devient problématique
Là où Google intervient et pénalise l’obfuscation des liens, c’est lorsque celle-ci est utilisée de manière trompeuse ou malveillante. Par exemple :
- Dissimulation de liens malveillants : Si un lien semble diriger vers une page inoffensive mais redirige l’utilisateur vers un site contenant des virus, du phishing ou d’autres contenus nuisibles, Google peut sévèrement pénaliser le site source.
- Manipulation du PageRank : Si un site tente de masquer des liens sortants pour dissimuler des partenariats douteux cela peut être considéré comme une infraction aux consignes de Google.
- Redirections abusives : Si l’obfuscation est utilisée pour tromper Googlebot et lui présenter un contenu différent de celui vu par les utilisateurs (cloaking) cela peut entraîner des sanctions manuelles.
Bonnes pratiques pour l’obfuscation des liens
Si vous souhaitez utiliser l’obfuscation des liens dans un cadre éthique et SEO-friendly, voici quelques recommandations :
- Transparence pour l’utilisateur : Indiquez clairement la finalité du lien. Un utilisateur doit savoir qu’il clique sur un lien d’affiliation avant de le faire.
- Utilisation du rel= »nofollow sponsored » : Cet attribut permet de signaler à Google qu’un lien est affilié, tout en respectant les bonnes pratiques de référencement.
- Éviter les pratiques trompeuses : Ne cachez pas l’intention du lien ni sa destination réelle. Google pénalise toute tentative de manipulation perçue comme abusive.
L’obfuscation des liens n’est pas en soi une pratique pénalisée par Google tant qu’elle est utilisée de manière transparente et légitime. Dans le cadre de l’affiliation, l’ajout de l’attribut rel="nofollow sponsored" est une bonne pratique qui permet de respecter les règles de Google tout en protégeant ses liens d’affiliation. Google ne sanctionne que les abus destinés à tromper les utilisateurs ou à manipuler son algorithme.
L’obfuscation de liens est-elle utile pour moi ?
Dans 99 % des cas, l’obfuscation des liens est totalement inutile pour un site web standard. Beaucoup l’envisagent pour sculpter le PageRank, c’est-à-dire influencer la répartition de la popularité transmise aux différentes pages d’un site. Or, Google comprend déjà très bien la structure d’un site et applique des pondérations sur l’importance des liens, sans qu’il soit nécessaire de les masquer.
Si votre objectif est vraiment d’optimiser le maillage interne pour donner plus de poids aux pages stratégiques, des techniques bien plus efficaces existent.
Exemple : au lieu d’obfusquer des liens sur des pages dites inutiles comme les Conditions Générales de Vente, utilisez ces espaces pour ajouter des liens vers vos services ou vos pages clés. Ainsi, plutôt que de chercher à cacher certains liens, orientez activement les moteurs de recherche et vos visiteurs vers les contenus qui comptent vraiment.
Regardez cet exemple en action ! 👉 Voir l’optimisation du maillage interne sur CGV
Les meilleurs plugins d’obfuscation de liens sous WordPress
L’obfuscation des liens peut sembler technique, mais avec les bons plugins WordPress, son déploiement est rapide et centralisé. Plus besoin de modifier le code manuellement : ces outils vous permettent de masquer et gérer vos liens en quelques clics depuis une interface intuitive. Voici les meilleurs plugins WordPress masquer des liens internes ou externes.
Obfusc – Le plugin WordPress Open Source
Le Plugin Obfusc développé par ARCHAB est une extension WordPress open-source permettant d’optimiser le maillage interne en obfusquant les liens. Il vise à améliorer le pagerank sculpting et à libérer du budget de crawl en empêchant les moteurs de recherche de suivre certains liens internes. Grâce à un crawler intégré, il analyse et stocke les liens dans une base de données.

Ce plugin propose deux méthodes d’obfuscation : permanente, où les liens hypertextes classiques sont directement remplacés dans le contenu et dynamique qui s’applique aux menus et aux liens insérés via shortcode. Compatible avec des thèmes comme Divi et AVADA, il fonctionne sur la plupart des sites WordPress.
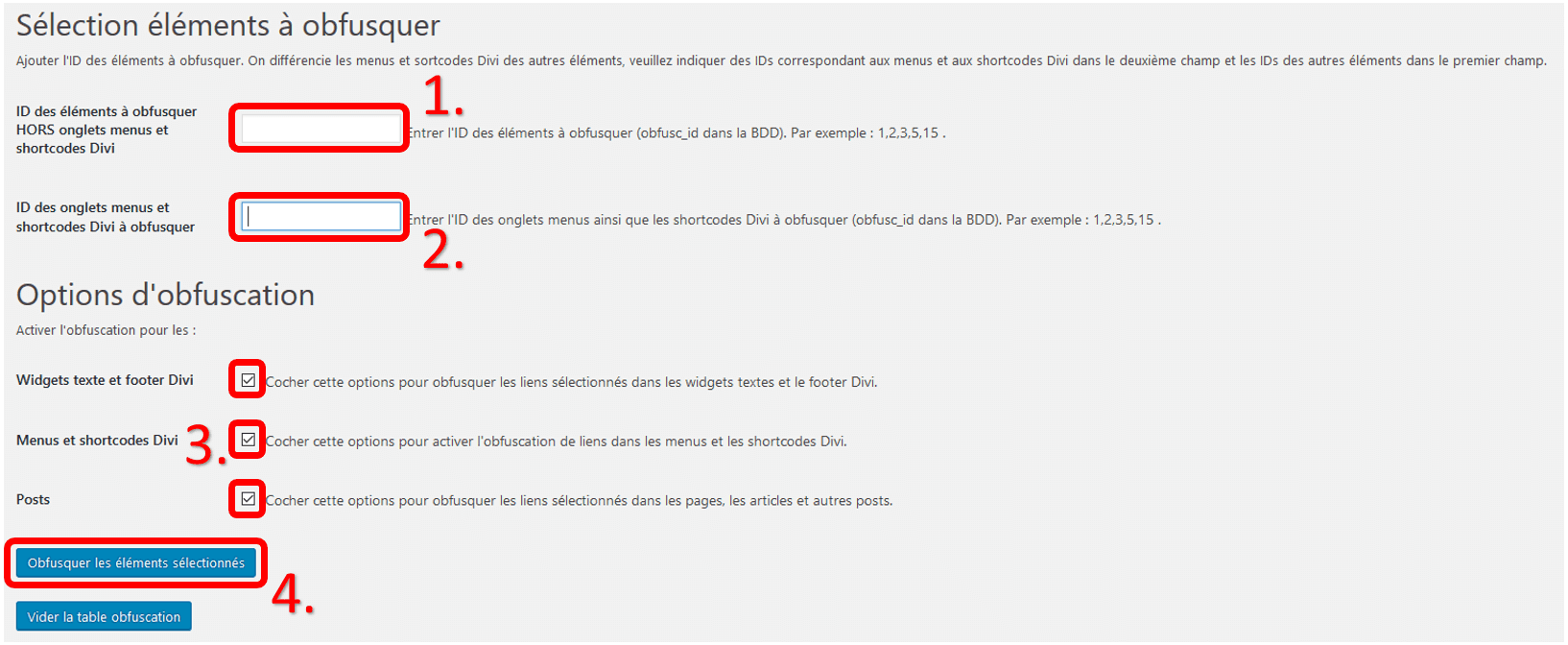
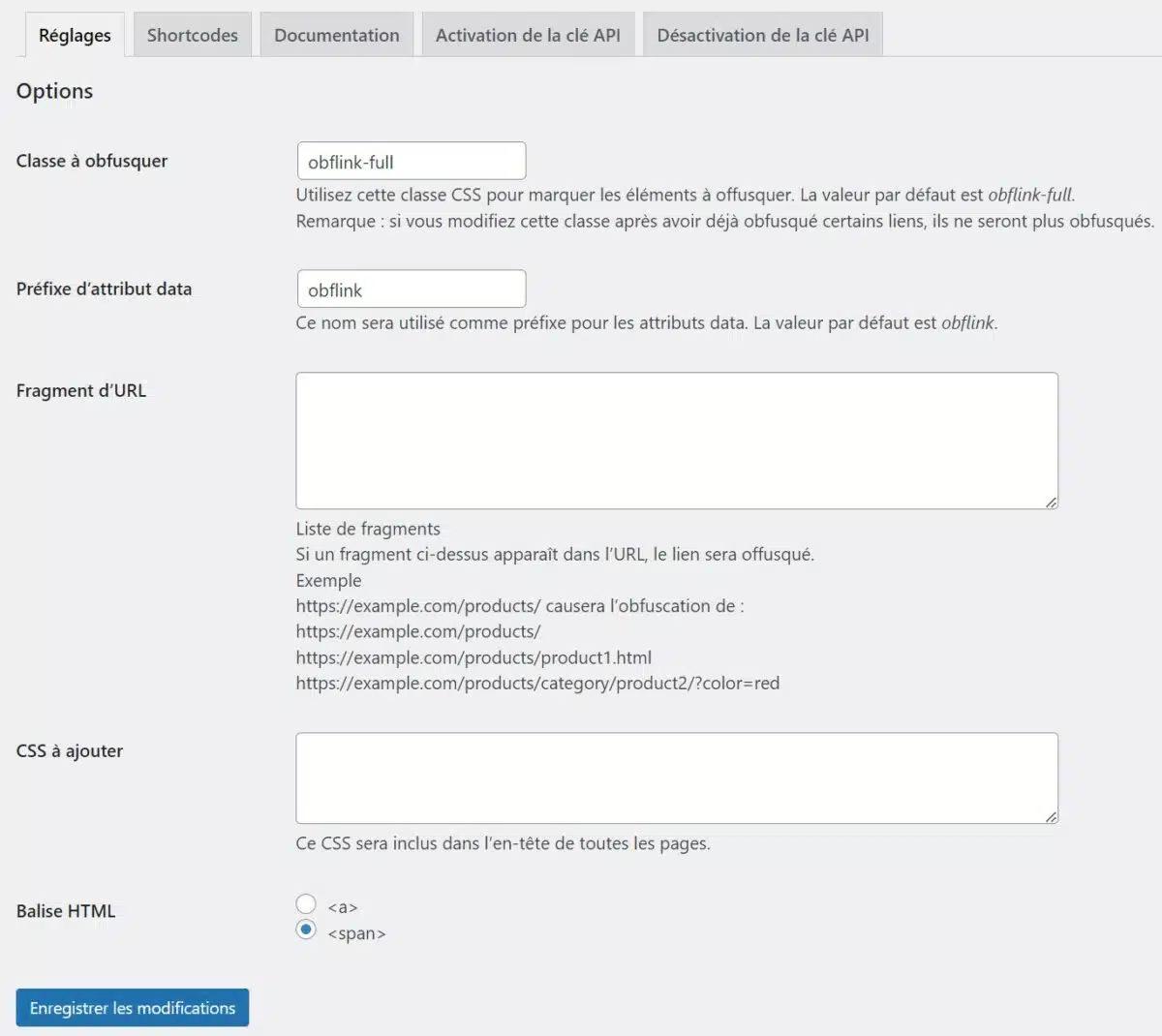
OBF Link – Masquer des liens internes avec WordPress
OBF Link est un plugin premium pour WordPress développé par WP Rank, permettant d’obfusquer des liens afin d’optimiser le maillage interne et la gestion du budget de crawl. Il offre une personnalisation avancée, permettant de masquer certains liens aux moteurs de recherche tout en les gardant visibles pour les utilisateurs. Compatible avec Gutenberg, Elementor et Divi, il s’intègre facilement aux sites modernes et permet de structurer les contenus en silos sans altérer l’expérience utilisateur.

Proposé sous différentes formules de licence (à partir de 79,99€ HT pour un site), OBF Link inclut un an de mises à jour et de support technique. Son interface intuitive et sa documentation complète permettent une prise en main rapide. Ce plugin s’adresse aux webmasters souhaitant optimiser leur SEO en contrôlant la transmission du PageRank sans compromettre la navigation des visiteurs.