Computer tutorial: practical tips to answer your questions
Assistouest’s computer tutorials help you easily solve your problems on Windows, macOS, or Linux with clear explanations and practical tips.


The latest computer tutorials and tips
Our computer tutorials guide you step by step through troubleshooting, system configuration, and discovering new features in Windows, Linux, and macOS.

Windows 10: ESU now available to consumers after the end of support in 2025
Windows 10: everything you need to know about the ESU program to keep receiving security updates and avoid vulnerability risks.

FlyOOBE: migrate to Windows 11 if your PC is not compatible without reinstallation
Flyoobe lets you migrate to Windows 11 on a non-compatible PC, without reinstalling or losing data. See how it's done with a local ISO.

Microsoft Defender will continue to protect Windows 10 until 2028
Security reprieve for Windows 10! Microsoft Defender Antivirus will receive security updates until October 2028 despite the official end of support.

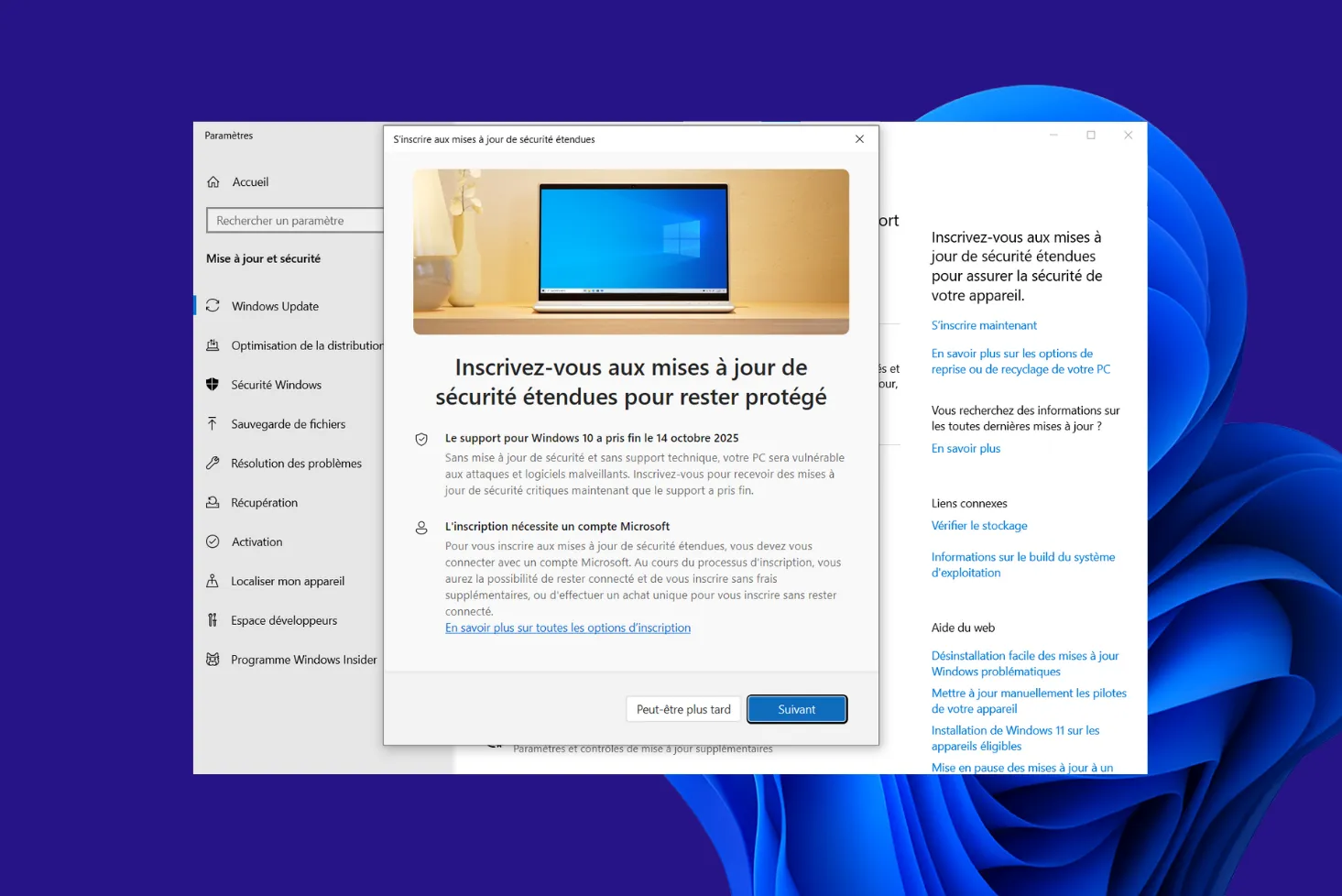
Force ESU registration on Windows 10 if your PC doesn’t display the
Is your PC not displaying the ESU registration button? Find out how to force access to the registration page in Windows 10 and extend security updates.
Tips, guides, and tutorials to learn about computing
Our tech blog is a space dedicated to tutorials, tips, and PC advice to help you better understand and maintain your computer. You will find in-depth articles on computer repair, Windows optimization, online security, and essential software tools to boost your productivity and comfort. Each tutorial is written by a technician and tailored to the needs of both individuals and professionals, whether you want to fix a problem, speed up your PC, install antivirus protection, or simply learn how to use a new program.

Protect your data and privacy with our cybersecurity tips covering virus protection, VPN use, authentication, file encryption, and password management to help prevent attacks and adopt the right habits against online threats.

Discover our Windows tutorials designed to help you use and troubleshoot your computer easily. From disk cleanup to full system reinstallation and driver management, with screenshots and tips to fix errors and get the most out of your PC.

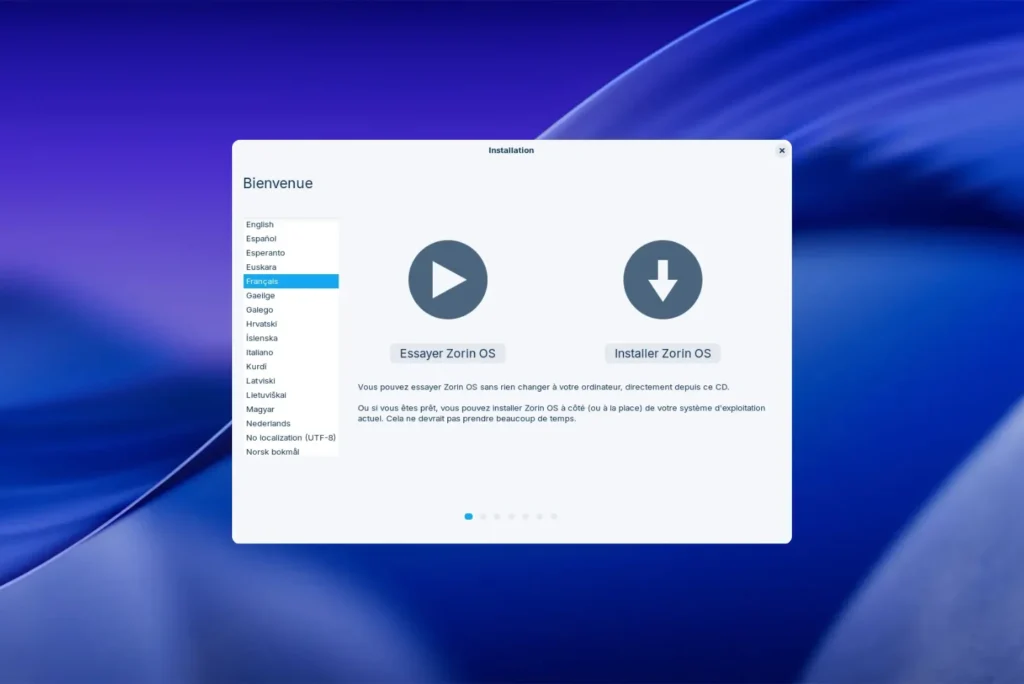
Our Linux tutorials help you explore the world of open source distributions such as Ubuntu, Debian, and Linux Mint. You will learn how to install Linux alongside Windows, configure your system, manage packages, and secure your workstation whether you are a beginner or an advanced user.

Buying guides
Before buying a computer, antivirus, or accessory, check out our IT buying guides. They help you compare models, choose the best value for money, and avoid unpleasant surprises. Our comparisons guide you toward the best options based on your budget and needs.
All our IT and high-tech articles
The Assistouest tech blog regularly publishes analyses, comparisons, and tips to help readers better understand the digital world. Discover our latest articles below.









Created by Adrien Piron, technician and writer, Assistouest has been sharing computer tutorials and tips since 2019 for individuals, apprentices, and professionals, with the goal of making IT simpler and more accessible to everyone.