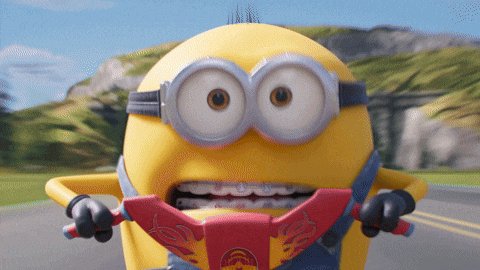
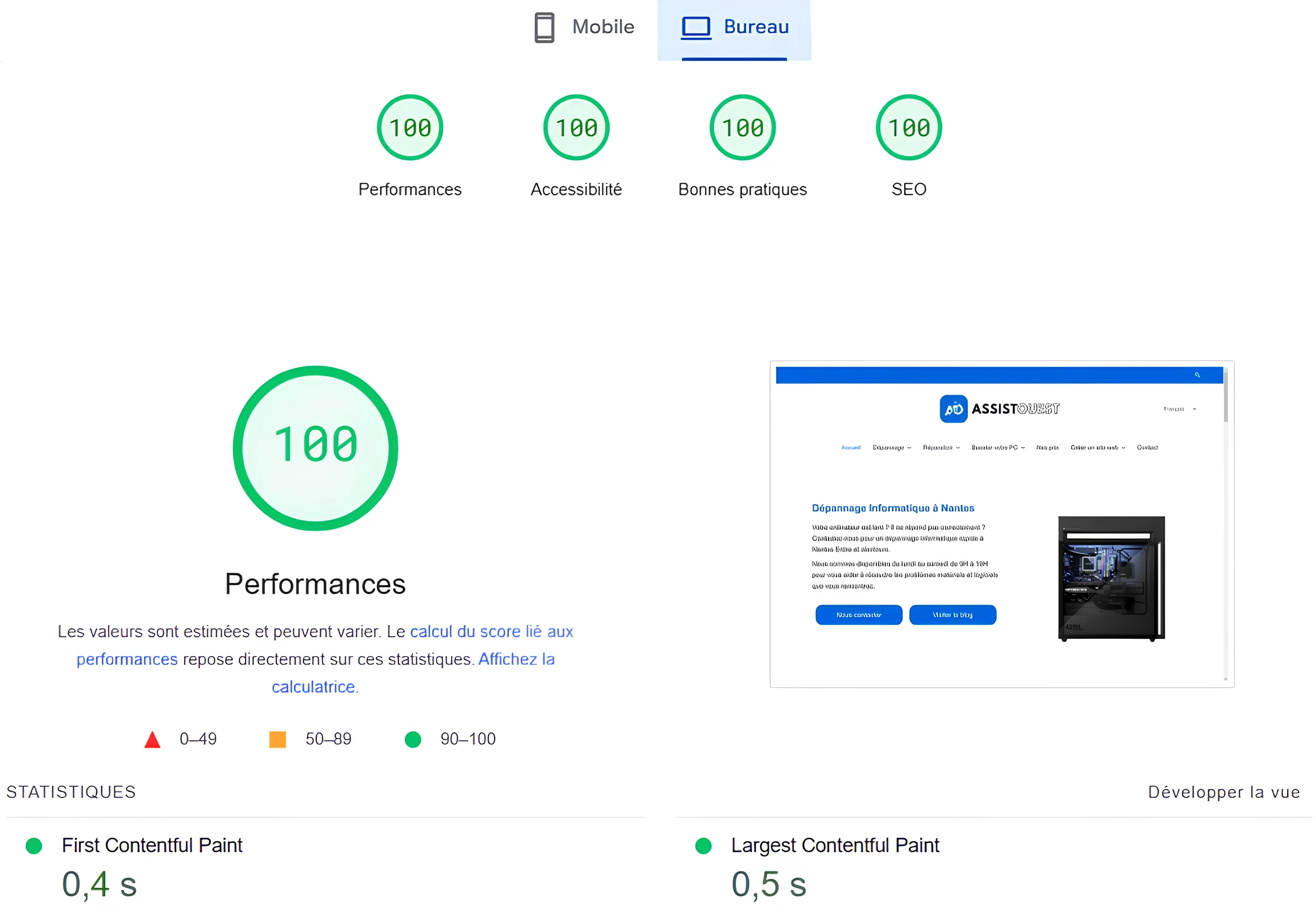
Atteindre un score parfait de 100 sur Google PageSpeed n’est plus un rêve réservé aux experts en développement web grâce à WordPress et au plugin LiteSpeed Cache, dans cet article je vous explique comment assistouest.fr/ à atteint un score de 100/100 et comment nous avons configuré notre plugin, ainsi que les subtilités pour l’appliquer à votre site web.
WordPress + LSCache + Quic.cloud = un score PageSpeed de 100/100
Le succès d’un site web se mesure souvent à sa vitesse. Les internautes sont impatients et Google ne pardonne pas les lenteurs.

Passionné par WordPress et toujours en quête de performance, j’ai découvert une combinaison gagnante : WordPress, LSCache et QUIC.cloud. Ensemble, ils transforment n’importe quel site web en site ultra-optimisé avec un score PageSpeed de 100 ou très proche à la clé selon la complexité du site WordPress.
Curieux ? Laissez-moi vous montrer !


Qu’est-ce que LiteSpeed Cache de WordPress ?
LiteSpeed est une solution de serveur web optimisée pour améliorer les performances des sites web grâce à son architecture événementielle. Cette conception lui permet de gérer un trafic élevé avec une consommation réduite de ressources, améliorant ainsi la vitesse de chargement des pages.
En tant que remplacement transparent d’Apache, LiteSpeed offre un support complet des fichiers .htaccess et permet une transition fluide tout en utilisant les configurations existantes. Il est compatible avec de nombreux panneaux d’hébergement populaires tels que WHM, DirectAdmin et Plesk.
Deux versions de LiteSpeed sont disponibles :
- LiteSpeed Enterprise : idéale pour l’hébergement mutualisé ou multi-sites, elle applique automatiquement les modifications des fichiers .htaccess sans nécessiter de redémarrage.
- OpenLiteSpeed : version open source de LiteSpeed Enterprise, offrant les fonctionnalités essentielles, mais nécessitant un redémarrage du serveur pour appliquer les modifications aux fichiers .htaccess. Cette version convient davantage aux sites individuels.
Pour maximiser les performances, LiteSpeed intègre un cache au niveau du serveur le plugin LiteSpeed Cache. Ce produit phare de LiteSpeed Technologies améliore le contenu dynamique des pages grâce à des fonctions avancées de mise en cache et d’optimisation. Disponible sous forme de plugin, notamment pour WordPress, LiteSpeed Cache (LSCWP) stocke des copies des pages web, réduisant ainsi la charge sur le serveur et accélérant leur affichage.
Les fonctionnalités de mise en cache au niveau du serveur sont exclusivement disponibles avec LiteSpeed, mais ses outils d’optimisation (optimisation des images, intégration CDN, minification CSS/JS) sont compatibles avec d’autres serveurs comme Nginx ou Apache.
Quic.cloud : Le CDN conçu pour fonctionner avec LiteSpeed Cache
QUIC.cloud est un réseau de diffusion de contenu (CDN) innovant, conçu spécifiquement pour compléter et optimiser les performances de LiteSpeed Cache. Contrairement aux CDN traditionnels, QUIC.cloud exploite pleinement les avantages de l’architecture LiteSpeed pour offrir une accélération globale des sites web depuis le serveur jusqu’à l’utilisateur final.
QUIC.cloud peut traiter des pages dynamiques mises en cache directement au niveau du serveur LiteSpeed et permet une latence réduite et une expérience utilisateur inégalée.
Les avantages de QUIC.cloud :
- Diffusion optimisée via HTTP/3 : Basé sur le protocole QUIC, le CDN garantit une transmission plus rapide des données grâce à une meilleure gestion des connexions et une réduction des délais d’attente.
- Mise en cache intelligente : QUIC.cloud fonctionne de pair avec LiteSpeed Cache pour maximiser la mise en cache des ressources statiques et des pages dynamiques même pour des visiteurs géographiquement éloignés.
- Optimisation complète : En plus de la diffusion de contenu, QUIC.cloud propose des outils intégrés pour optimiser les images, minifier les fichiers CSS/JS et gérer les requêtes HTTP.
- Compatibilité globale : QUIC.cloud n’est pas limité aux sites hébergés sur LiteSpeed Server. Il peut également être utilisé avec des serveurs comme Apache ou Nginx, bien que les meilleurs performances soient atteintes avec LiteSpeed.
- Protection DDoS et sécurité renforcée : Avec une infrastructure robuste, QUIC.cloud protège votre site contre les attaques et garantit une disponibilité constante.
Installation du plugin LiteSpeed Cache
Le plugin LiteSpeed Cache est préinstallé sur la plupart des hébérgeurs disposant d’un serveur LiteSpeed.
Toutefois, si vous n’avez pas encore le plugin LiteSpeed Cache, suivez les instructions ci-dessous pour l’installer sur le CMS WordPress.
- Connectez-vous à votre tableau de bord d’administration de WordPress et allez dans le menu Extensions.
- Recherchez LiteSpeed Cache, cliquez sur Installer et Activer.
- Rafraîchissez la page, la section LiteSpeed cache sera sur votre tableau de bord.
Une fois l’ extension LiteSpeed cache installée, vous devrez la configurer. Lisez la section suivante pour découvrir les meilleurs paramètres de cache LiteSpeed pour votre site WordPress.
Les meilleurs réglages du plugin LiteSpeed Cache pour WordPress
Nous avons utilisé ces réglages de LiteSpeed Cache pour optimiser et évaluer les performances du site actuel.
Important ! Lorsque vous testez les performances sur GTmetrix, faites-le plusieurs fois, quel que soit le plugin de mise en cache que vous utilisez, car le cache peut ne pas être atteint ou chargé la première fois. De plus, assurez-vous de purger le cache avant de tester tout nouveau paramètre.
Les meilleurs paramètres à appliquer sur la page Général
La page Général du plugin LiteSpeed Cache regroupe des paramètres essentiels qui influencent directement la gestion et les performances globales de votre site. Configurer ces options est la première étape pour une accélération de vos pages.
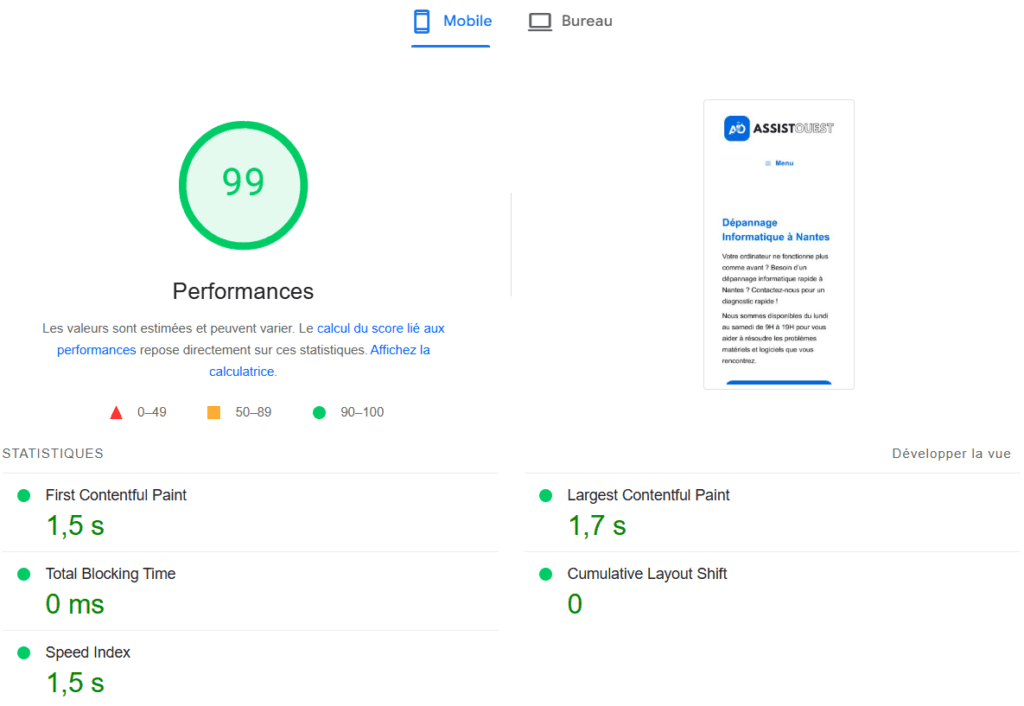
Mettre à jour automatiquement LiteSpeed Cache
L’activation des mises à jour automatiques pour LiteSpeed Cache garantit que votre site bénéficie toujours des dernières fonctionnalités, améliorations de performances et correctifs de sécurité sans intervention manuelle.

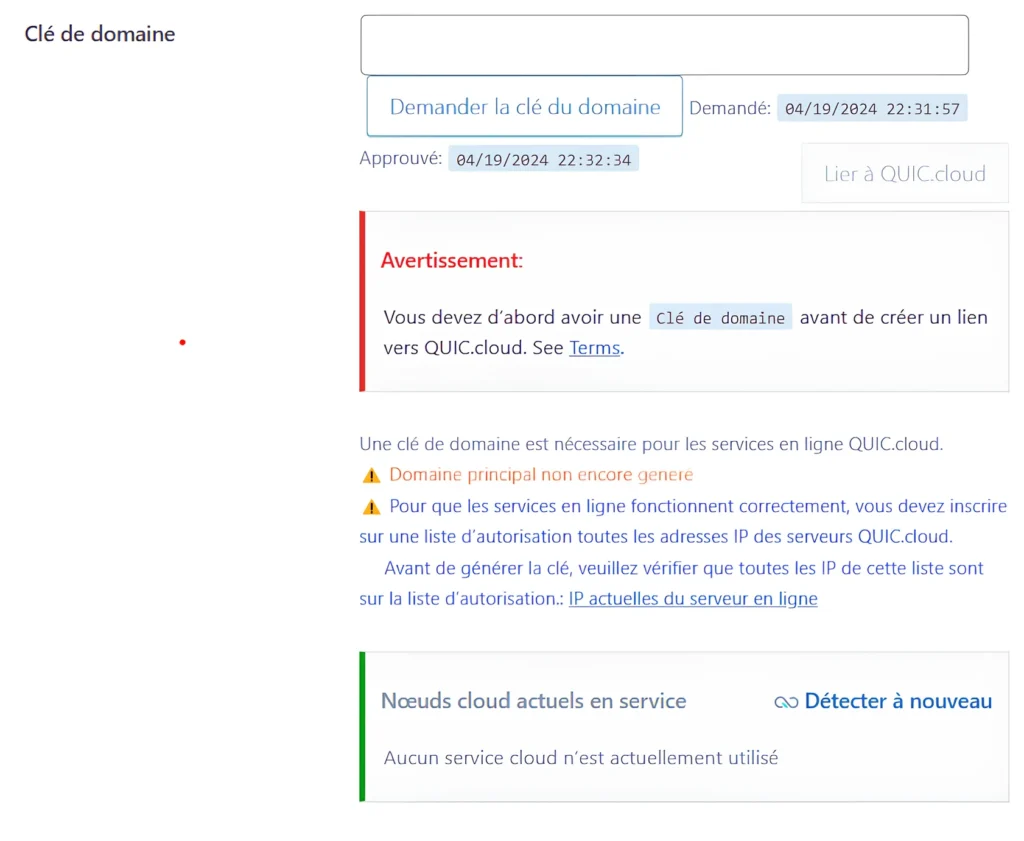
Demander votre clé de domaine
La clé de domaine est une identification unique liée à votre site web, nécessaire pour activer et synchroniser les fonctionnalités avancées, telles que le cache distribué ou l’optimisation des contenus dynamiques.

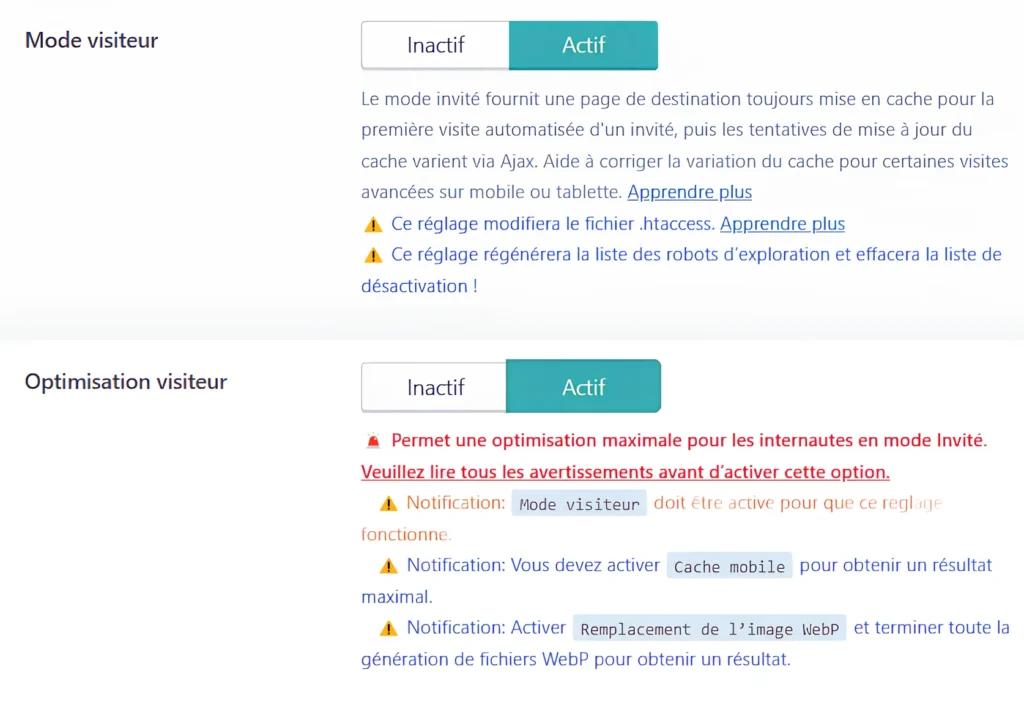
Activer le mode visiteur et l’optimisation du mode visiteur
Cette option permet de servir une page en cache par défaut pour les nouvelles visites. En activant le mode visiteur, le serveur ignore les données des utilisateurs et présente immédiatement la page mise en cache. Par conséquent, le temps de chargement de la page sera plus court.

Une fois que les pages en cache sont servies, le serveur effectue un appel Ajax pour récupérer la bonne version des pages Web demandées par les visiteurs.
Lorsque vous activez l’optimisation du mode visiteur, le serveur va servir la page en cache par défaut, mais il effectue également une optimisation des images et des pages, même si ces fonctions sont désactivées.
⚠️ L’optimisation du mode visiteur peut prendre une partie des ressources de votre site WordPress.
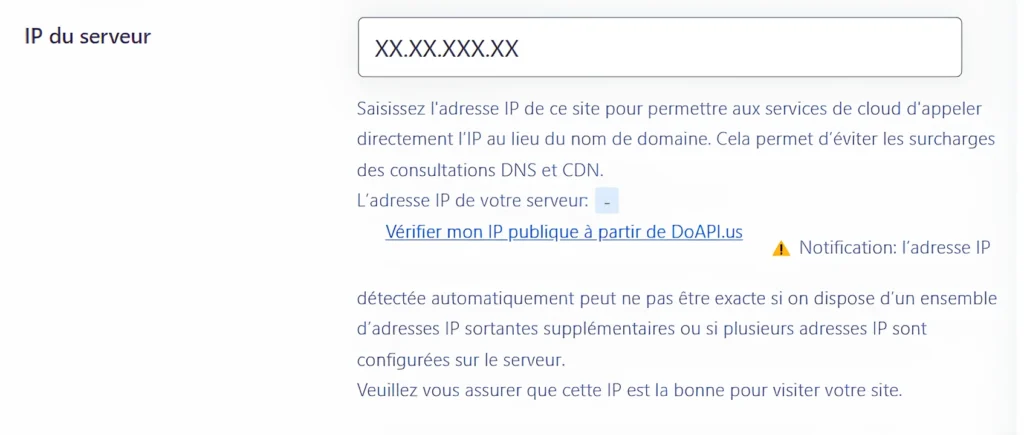
Renseigner l’adresse IP de votre serveur
L’inclusion de votre adresse IP permettra au robot d’exploration de récupérer les ressources directement sur votre serveur, ce qui améliorera les performances de votre site.

Vous pouvez obtenir l’adresse IP de votre serveur à l’aide du Panel de votre hébergeur ou dans la zone DNS. Si vous êtes en auto-hébergement, c’est votre adresse IP Public.
Veillez à enregistrer vos modifications après avoir configuré les paramètres.
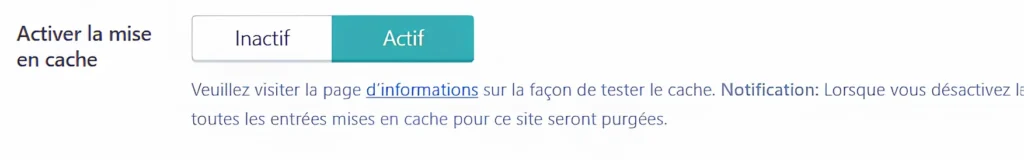
Activer la mise en cache de votre contenu
Pour maximiser les performances de votre site web, il est indispensable d’activer et de configurer correctement l’ensemble des systèmes de cache disponibles. Ces systèmes qui incluent le cache de page, le cache ESI, le cache objet et le cache navigateur, travaillent ensemble pour réduire la charge du serveur et accélérer les temps de chargement de vos pages et articles.
Configurer l’onglet Cache
- Activer la mise en cache – Actif : En activant cette fonction, le système déclenche la mise en cache automatique de votre site WordPress. Bien que la désactivation de cette fonction n’affectera pas le contenu de votre site, tous les fichiers mis en cache seront purgés. Nous vous recommandons de conserver les paramètres par défaut pour de meilleurs temps de chargement.

- Mettre en cache les utilisateurs connectés – Actif : Ce paramètre met automatiquement en cache les pages Web pour les utilisateurs connectés. Cependant, l’activation de ce paramètre consomme des ressources de serveur. Il est préférable de laisser cette option désactivée, sauf si vous gérez un site Web d’adhésion.
- Mettre en cache les commentateurs – Actif : Le résultat de cette fonction dépend de votre paramètre de modération des commentaires. Si les paramètres de mise en cache des commentaires et de modération en cache sont tous deux activés, les utilisateurs ne verront pas leurs commentaires immédiatement. À l’inverse, si la fonction de mise en cache des commentateurs est désactivée, les utilisateurs verront leurs commentaires en attente.
- Mettre en cache l’API REST – Actif : Cette option vous permet de mettre en cache les requêtes provenant des appels de l’API REST WordPress. Ces appels sont généralement effectués par des applications web tierces intégrées à WordPress, notamment les thèmes, les plugins et l‘éditeur de blocs.
- Mettre en cache la page de connexion – Actif : Il sert des versions mises en cache des pages de connexion. Il est préférable de laisser cette option activée car elle permettra à votre site WordPress de se charger plus rapidement chaque fois qu’un visiteur atterrit sur votre page.
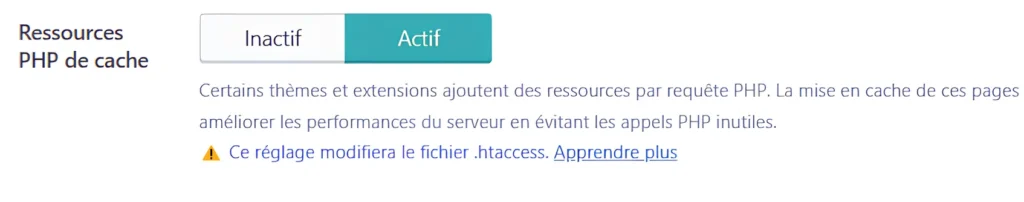
- Ressources PHP de cache – Actif. Cette fonction met en cache les éléments statiques, notamment les fichiers CSS et JS générés par les thèmes WordPress. Gardez ce paramètre activé pour accélérer les performances et éviter les scripts PHP inutiles.

- Cache Mobile – Actif : L’activation du cache mobile permet de créer et de servir des versions distinctes de contenu en cache pour les appareils mobiles et les ordinateurs de bureau. Cette fonctionnalité est particulièrement utile lorsque le design ou les fonctionnalités du site diffèrent en fonction du type d’appareil.
Configurer l’onglet TTL
- Durée de vie par défaut du cache publique : Réduire la durée du cache à 604800 soit une semaine.
- TTL de page d’accueil par défaut : Réduire la durée du cache à 604800 soit une semaine.
Configurer l’onglet ESI (Edge Side Includes)
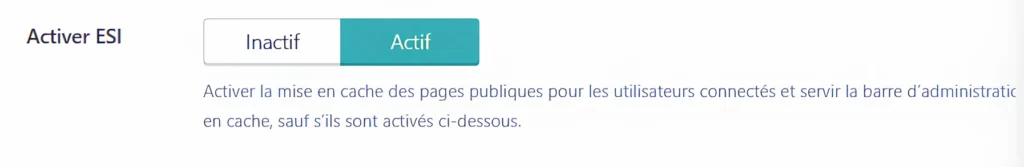
- Activer ESI – Actif : La fonctionnalité ESI permet une gestion plus flexible du cache en séparant les éléments dynamiques et statiques des pages. Cette option est particulièrement utile pour les sites ayant des sections dynamiques.

- Mettre en cache la barre d’administration – Actif : LiteSpeed Cache optimise l’affichage des outils d’administration pour les utilisateurs connectés.
- Mettre en cache le formulaire de commentaire – Actif : Le cache pour le formulaire de commentaire permet de stocker cette section de manière statique et améliore la vitesse d’affichage des articles contenant des zones de commentaires.
Configurer l’onglet Objet
Le cache objet de LiteSpeed Cache est conçu pour stocker en mémoire des données fréquemment demandées provenant de la base de données. Cela permet de réduire les requêtes répétitives, d’accélérer le chargement des pages dynamiques et de soulager votre serveur.
La configuration qui va suivre dépend de votre hébérgeur et des options disponibles.
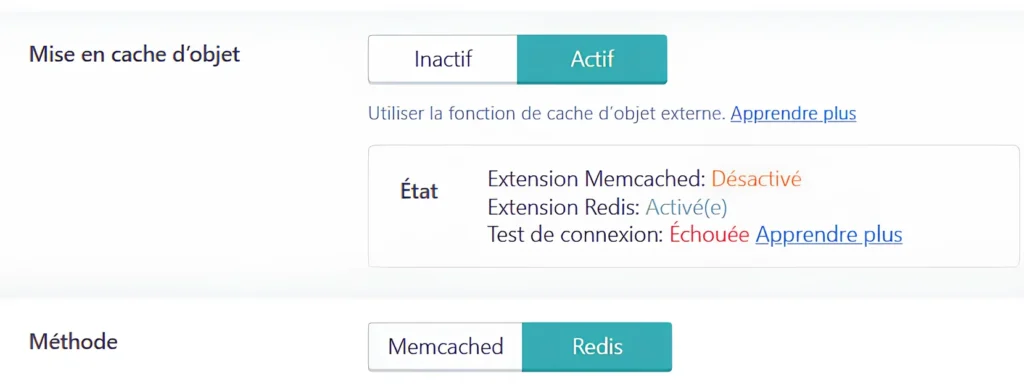
- Mise en cache d’objet – Actif :
- Méthode : Redis

Redis est une méthode de stockage en mémoire rapide pour la gestion du cache objet. Sa conception axée sur les performances et son support natif pour les structures de données complexes en font le choix recommandé pour les sites à fort trafic.
Configurer l’onglet Navigateur
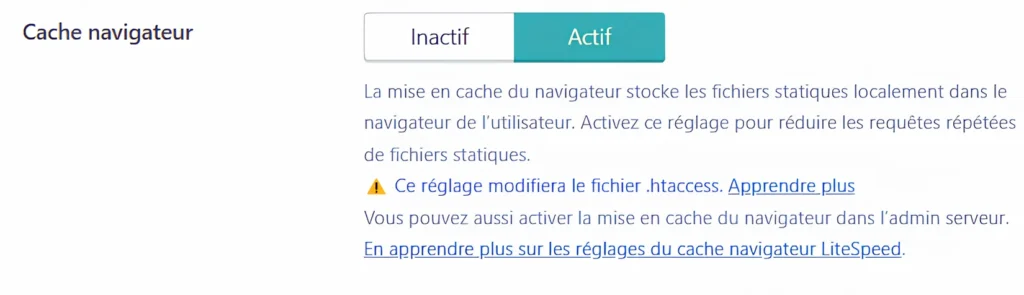
- Cache navigateur – Actif : l’activation de la mise en cache du navigateur permet au système de stocker automatiquement le contenu dynamique de votre site WordPress dans le cache du navigateur des utilisateurs. Le serveur traitera moins de requêtes du navigateur et servira les pages plus rapidement.

- TTL du cache navigateur : Valeur par default (31557600)
Compresser vos images en WebP et servez-les rapidement grâce à QUIC.cloud
Chaque fois qu’un visiteur accède à votre site WordPress, le navigateur télécharge vos images avant de les afficher. Cela inclut leur redimensionnement et leur rendu final. Si vos images ne sont pas optimisées, ce processus peut ralentir considérablement le chargement de vos page et impacter négativement votre score Google PageSpeed.

Le plugin LiteSpeed Cache simplifie l’optimisation des images tout en proposant des fonctionnalités avancées. Voici comment il fonctionne :
- Redimensionnement automatique : LiteSpeed Cache ajuste automatiquement la taille des images pour correspondre aux dimensions exactes nécessaires sur votre site.
- Compression intelligente : Il réduit la taille des fichiers sans compromettre leur qualité visuelle grâce à des techniques de compression avancées.
Pour activer ces options, rendez-vous dans la section suivante de cette article.
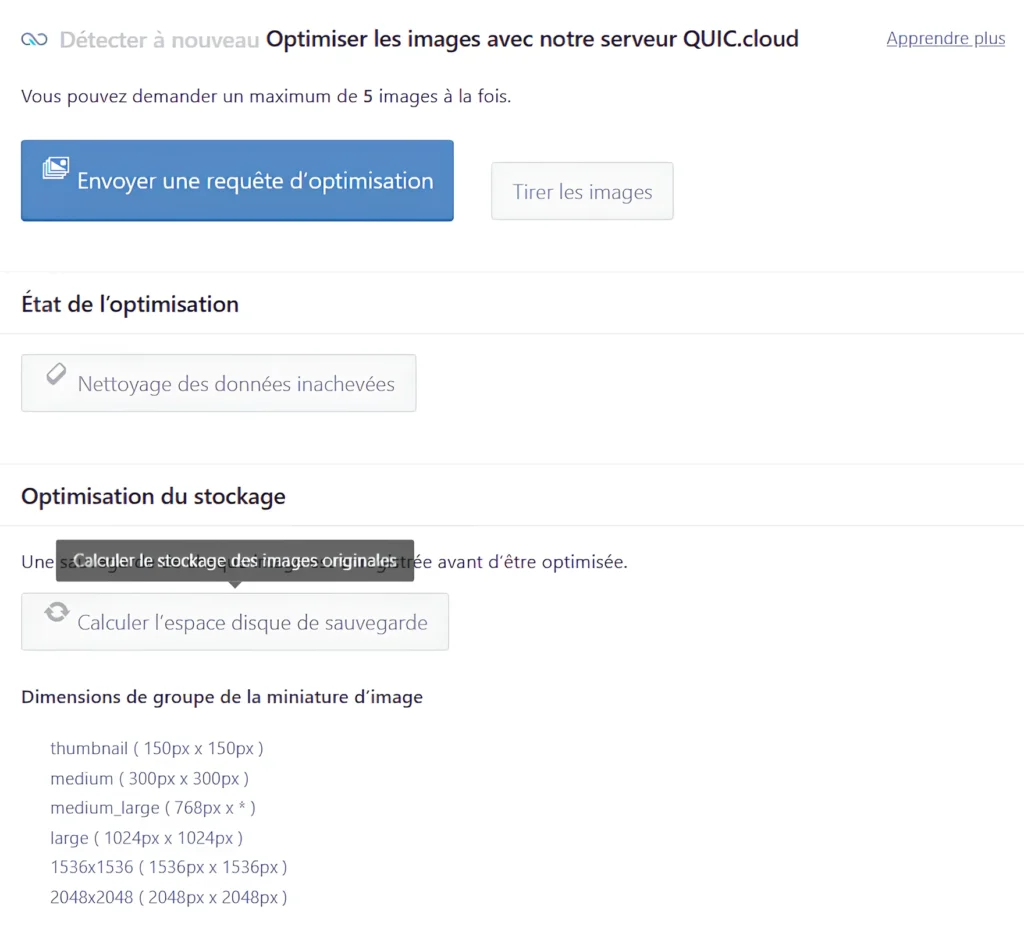
Configurer le tirage automatique des images
Le tirage automatique des images dans LiteSpeed Cache permet d’optimiser vos images sans intervention manuelle répétée. Cette fonctionnalité garantit que toutes les nouvelles images téléchargées sur votre site WordPress sont automatiquement envoyées pour optimisation.
Requête automatique Cron – Actif : Permet au plugin d’envoyer régulièrement des requêtes au serveur QUIC.cloud pour vérifier si des images sont prêtes à être optimisées ou récupérées.
Cron de traction automatique – Actif : Une fois l’optimisation effectuée par QUIC.cloud, cette tâche récupère automatiquement les images optimisées et les place sur votre serveur.
Améliorez le temps de chargement avec l’optimisation de page
Saviez-vous qu’un visiteur abandonne un site s’il met plus de 3 secondes à se charger ? L’optimisation des pages web est une solution indispensable pour une navigation rapide. En appliquant des techniques d’optimisation comme le regroupement de fichiers CSS/JS, le chargement différé des images, vous réduisez la taille des pages et le nombre de requêtes nécessaire au chargement de vos pages.
Minifier les fichiers CSS
La minification des fichiers CSS consiste à supprimer tous les espaces, commentaires et caractères inutiles dans le code CSS pour réduire la taille des fichiers. Cela permet aux navigateurs de charger vos styles plus rapidement.

Cette option est indispensable et ne court aucun risque.
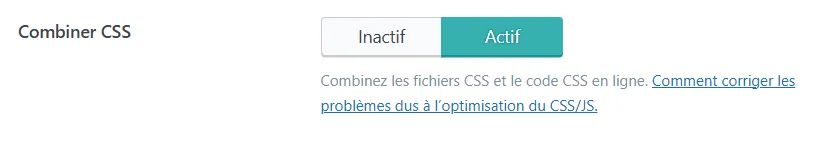
Combiner les fichiers CSS
Le regroupement des fichiers CSS est une technique d’optimisation qui consiste à regrouper plusieurs fichiers CSS en un seul. Cette méthode réduit le nombre de requêtes HTTP nécessaires pour charger une page.

Cette option est recommandé, toutefois dans certains cas elle peut ralentir le site.
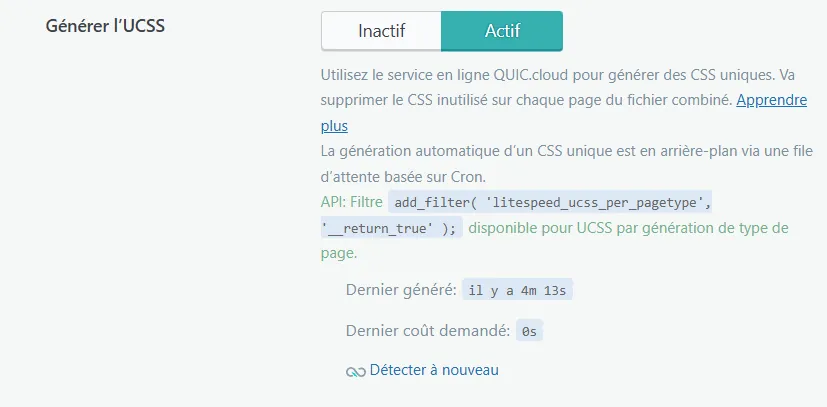
Générer l’UCSS (Unused CSS)
L’UCSS (Unused CSS) ou suppression des styles inutilisés identifie et supprime les styles CSS non utilisés sur une page web. Cela réduit la taille des fichiers CSS.

Cette option est recommandé.
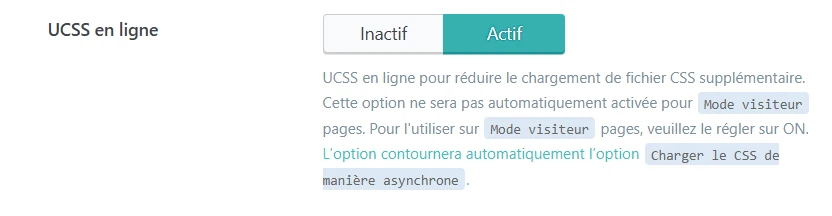
UCSS en ligne
L’option UCSS en ligne simplifie le traitement des fichiers CSS en réduisant les styles inutilisés et en injectant les styles critiques directement dans le HTML. Cette approche offre des temps de chargement plus rapides.

Lors de l’utilisation de l’option UCSS en ligne, elle peut provoquer un phénomène connu sous le nom de FOUC (Flash of Unstyled Content). Ce problème survient lorsque les styles critiques ne sont pas correctement identifiés ou intégrés et entraîne un affichage temporaire de contenu sans style avant l’application complète des CSS.
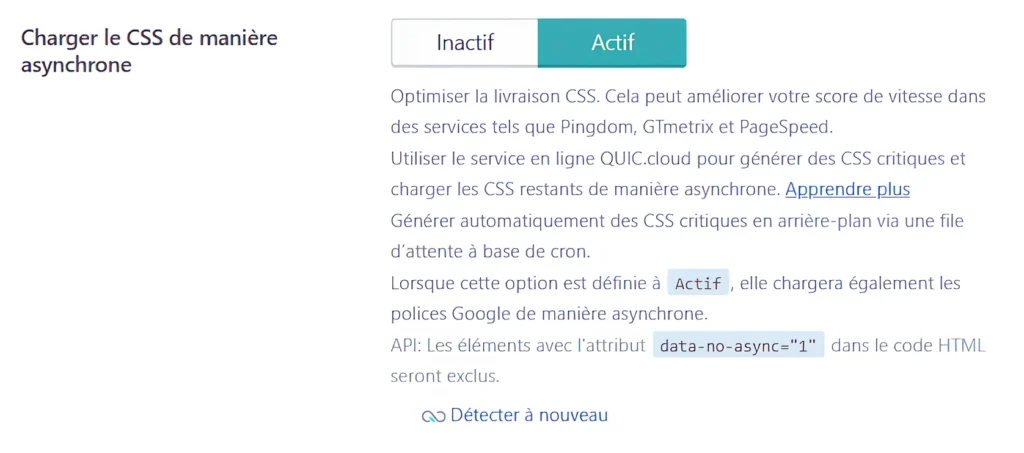
Charger le CSS de manière asynchrone
Le chargement asynchrone du CSS est une technique avancée d’optimisation qui permet de différer le chargement des fichiers CSS non critiques pour améliorer le temps de rendu initial de la page (First Contentful Paint). Seuls les styles nécessaires à l’affichage de la partie visible de la page sont chargés immédiatement, tandis que le reste des fichiers CSS est chargé en arrière-plan par la suite.

Cette option est recomandé.
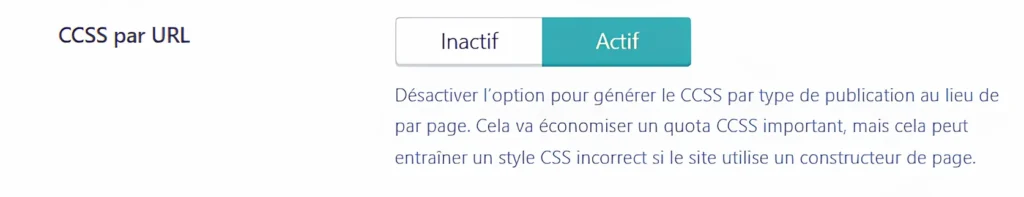
Activer le Critical CSS par URL (CCSS)
Le CCSS (Critical CSS) par URL est une technique avancée qui génère un ensemble de styles critiques à chaque page de votre site. Cela permet d’afficher rapidement la partie visible d’une page (above the fold) tout en différant le chargement des styles non essentiels.

Cette option est recommandé mais peut prendre beaucoup de quota QUIC.cloud si vous avez un gros site web.
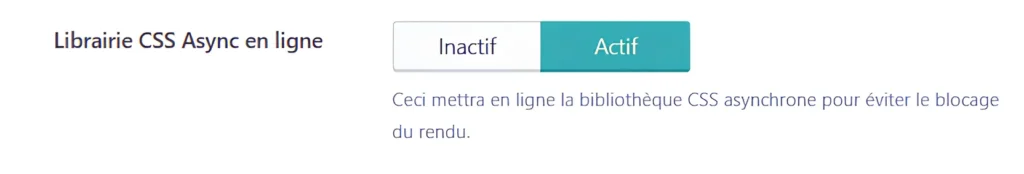
Librairie CSS Async en ligne
Lorsque cette option est activée, les fichiers CSS ne sont pas chargés immédiatement. Ils sont différés pour permettre au navigateur de continuer le rendu de la page sans attendre leur téléchargement.

Cette option est recommandé.
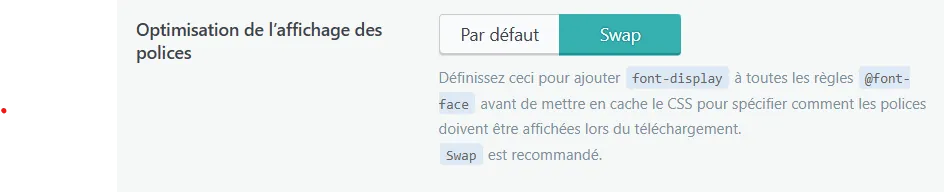
Affichez vos polices instantanément grâce à font-display: swap
La propriété CSS font-display définit comment une police personnalisée est affichée lorsqu’elle est téléchargée ou si elle n’est pas encore disponible. Avec la valeur swap, le contenu est immédiatement visible grâce à la police de secours, même si la police personnalisée n’est pas encore chargée.

Cette option est recommandé pour accélérez le rendu initial de vos pages.
Réglages JavaScript pour un chargement rapide
Le JavaScript (JS) est un langage web pour rendre les sites WordPress interactifs, dynamiques et engageants. Cependant, il peut également avoir un impact significatif sur les performances de votre site.
Minifier les ressources Javascript (JS)
La minification est une technique d’optimisation qui réduit la taille des fichiers JavaScript en supprimant les espaces, les commentaires et les caractères inutiles sans affecter leur fonctionnement. Cela permet de charger les scripts plus rapidement et réduire les temps de chargement.

Cette option est plus que recommandé.
Combiner les fichiers JS
L’option Combiner les fichiers JS est une méthode puissante pour améliorer les performances de votre site WordPress en réduisant le nombre de requêtes HTTP nécessaires pour charger vos fichiers JavaScript. En combinant plusieurs fichiers JS en un seul, vous diminuez les allers-retours entre le navigateur et le serveur, ce qui accélère le temps de chargement de vos pages.

Cette option est recommandé mais peut aussi créer des erreurs de chargement avec certains thèmes ou plugin WordPress.
Charger le JS en différé
Cette méthode permet au navigateur de rendre le contenu principal de la page avant d’exécuter les fichiers JS et accélère le temps de rendu initial.

Cette option est recommandé mais peut aussi créer des erreurs de chargement avec certains thèmes ou plugin WordPress.
Option LiteSpeed Cache : Réglages HTML et DNS
Les Réglages HTML et DNS sont des fonctionnalités avancées conçues pour optimiser le chargement des pages et améliorer les performances globales de votre site WordPress. Ces options ciblent le code HTML lui-même ainsi que les résolutions DNS, réduisant le poids des pages et accélérant l’accès aux ressources externes.
Minifier le code HTML
L’option Minifier le HTML dans LiteSpeed Cache est une fonctionnalité conçue pour optimiser vos pages web en réduisant la taille de leurs fichiers HTML. Cette technique d’optimisation supprime les espaces, les caractères inutiles et les commentaires dans le code HTML, ce qui réduit le poids des pages et accélère leur chargement.

Cette option est recommandé.
Pré-chargement DNS : Accélérez le chargement des ressources externes
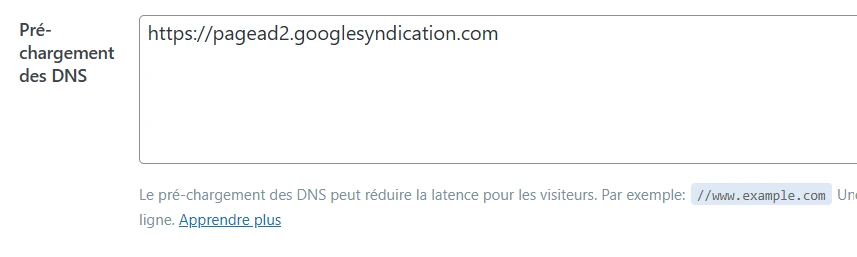
L’option Préchargement DNS (DNS Prefetch) est une fonctionnalité qui réduit le temps nécessaire pour résoudre les domaines externes. Elle anticipe les requêtes DNS pour les ressources externes (comme les polices, scripts ou images) afin que ces ressources soient accessibles plus rapidement.

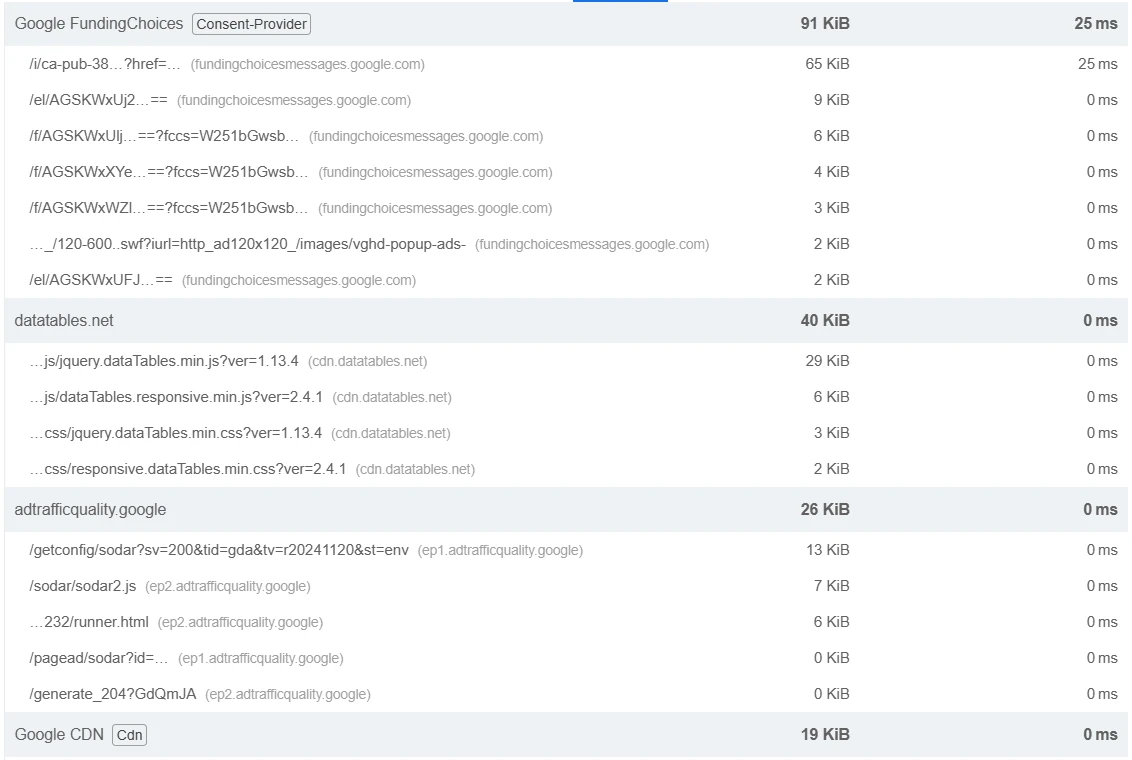
Cette option est recommandé mais doit être configuré. Si PageSpeed ou GTMetrix affiche des fichiers externes à votre site comme l’image ci dessous :

Ajoutez ensuite tous les domaines qui servent des dépendances externes afin de minimiser le temps de chargement de celle-ci.
Appliquer exactement la même configuration dans « Pré-connexion DNS » pour améliore encore plus le chargement.
Activer le contrôle du préfixe DNS
Le contrôle du préfixe DNS va plus loin que le pré-chargement des DNS et tente de détecter automatiquement les URL présentes dans le document HTML (images, fichiers CSS, JS, etc.) et applique un pré-lancement DNS pour toutes ces ressources.

Cette option est conseillé.
Charger les polices Google Fonts de manière asynchrone
L’option Charger les Google Fonts de manière asynchrone permet de différer le téléchargement des polices Google pour éviter qu’elles ne bloquent le rendu initial de la page.
Lorsque votre site utilise des polices Google (Google Fonts), le navigateur télécharge ces ressources depuis des serveurs externes. Par défaut, ce processus peut ralentir le rendu initial de la page car le navigateur attend que les polices soient complètement téléchargées avant d’afficher le texte.

Cette option est recommandé pour améliorer le chargement des polices Googles et qu’elle ne retardent pas le rendu de la page.
Réglages des média : configuration LiteSpeed Cache et WordPress
Différer le chargement des images hors écran : Lazy Loading
L’option Chargement différé des images également appelée Lazy Loading permet d’optimiser le chargement des images sur vos pages web. Au lieu de charger toutes les images dès que la page est ouverte, cette technique ne charge que les images visibles dans la fenêtre de l’utilisateur. Les autres images sont chargées uniquement lorsqu’elles deviennent visibles à l’écran (en défilement ou scrolling).

Cette option est recommandé et améliore considérablement le chargement des pages.