Vous avez sûrement entendu parler des Core Web Vitals de Google, ces fameuses métriques qui influencent à la fois l’expérience utilisateur et votre référencement SEO. Mais que signifient réellement des termes comme LCP, FID, ou CLS, et pourquoi sont-ils si importants lors de la création de votre site web WordPress ? Dans cet article, je vais vous expliquer simplement ce que sont les Core Web Vitals, comment ils fonctionnent dans PageSpeed Insights, et surtout, comment vous pouvez les optimiser pour offrir une expérience utilisateur irréprochable et plaire à Google.
Qu’est-ce que les Core Web Vitals de Google ?
Les Core Web Vitals sont un ensemble de trois indicateurs clés utilisés par Google pour évaluer la qualité de l’expérience utilisateur sur un site web. Ces métriques se concentrent sur des aspects essentiels comme la vitesse, la réactivité, et la stabilité visuelle. En d’autres termes, elles mesurent si votre site est rapide, facile à utiliser et agréable pour vos visiteurs. Voici les trois métriques principales :

LCP (Largest Contentful Paint)
Il mesure le temps nécessaire pour que le contenu principal d’une page (texte, image) soit visible à l’utilisateur. En bref, cela indique si votre site charge rapidement.
INP (Interaction to Next Paint)
Introduit récemment pour remplacer le FID (First Input Delay), l’INP évalue la latence de toutes les interactions utilisateur (clics, touches, etc.) pendant la session, avec un focus sur la plus lente. Cela reflète la fluidité globale de la navigation.
Objectif : Moins de 200 ms.
CLS (Cumulative Layout Shift)
Cet indicateur mesure la stabilité visuelle d’une page, c’est-à-dire si des éléments bougent ou se déplacent pendant que la page charge (par exemple, un bouton qui change de position).
Depuis mai 2021, les Core Web Vitals font partie des critères de classement de Google (tout comme la sécurité de votre site web WordPress) dans son algorithme de recherche et vous avez donc tout intérêt à être au vert.
Qu’est-ce que PageSpeed Insigths ?
PageSpeed Insights (PSI) est un outil gratuit proposé par Google pour analyser la performance des pages web. Il fournit des rapports détaillés sur la vitesse et l’expérience utilisateur de votre site, aussi bien sur mobile que sur desktop et donne des recommandations très stricts pour améliorer les performances de votre site web et obtenir un score de 100/100.

L’outil s’appuie sur deux sources de données :
- Données de laboratoire : simulées dans un environnement contrôlé, ces données évaluent les performances de votre site dans des conditions standard.
- Données réelles (aussi appelées données de terrain) : issues des expériences des utilisateurs réels via le rapport CrUX (Chrome User Experience Report).
Le score de PageSpeed Insights est calculé sur 100 et se divise en trois catégories :
- Rapide (score supérieur à 90)
- Modéré (score entre 50 et 89)
- Lent (score inférieur à 50)
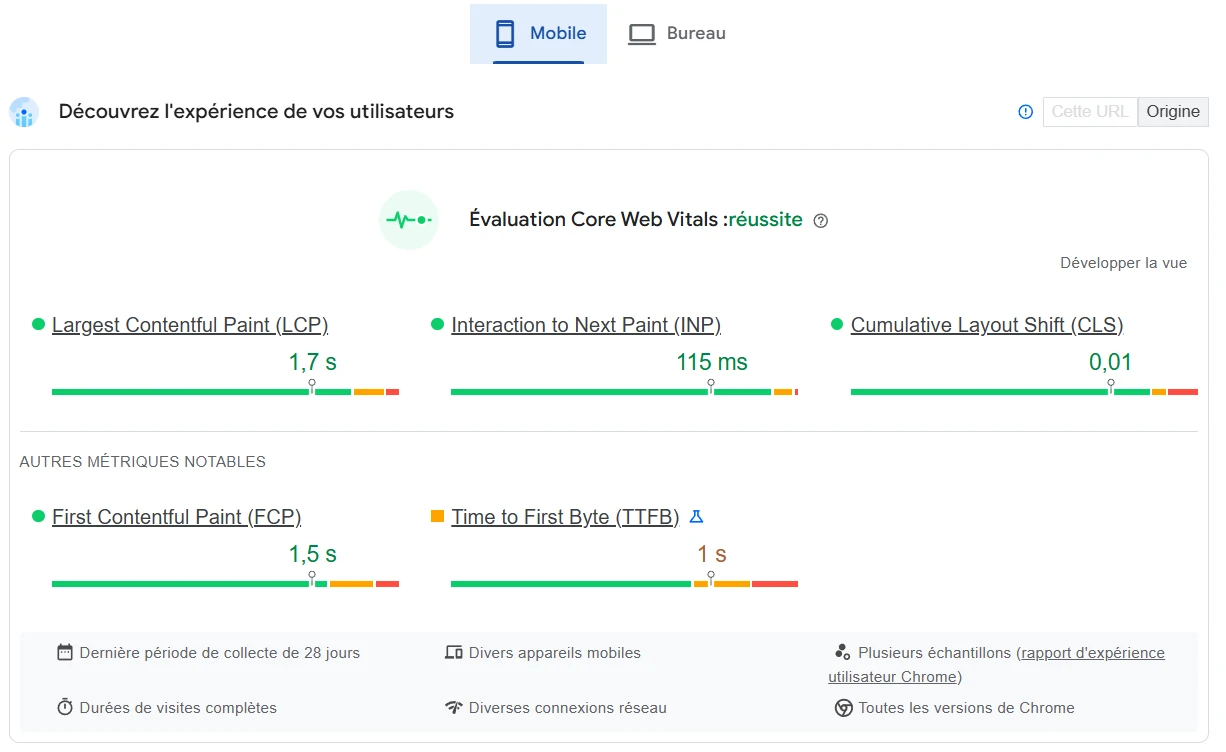
Analyse des résultats de PageSpeed : Les choses à savoir
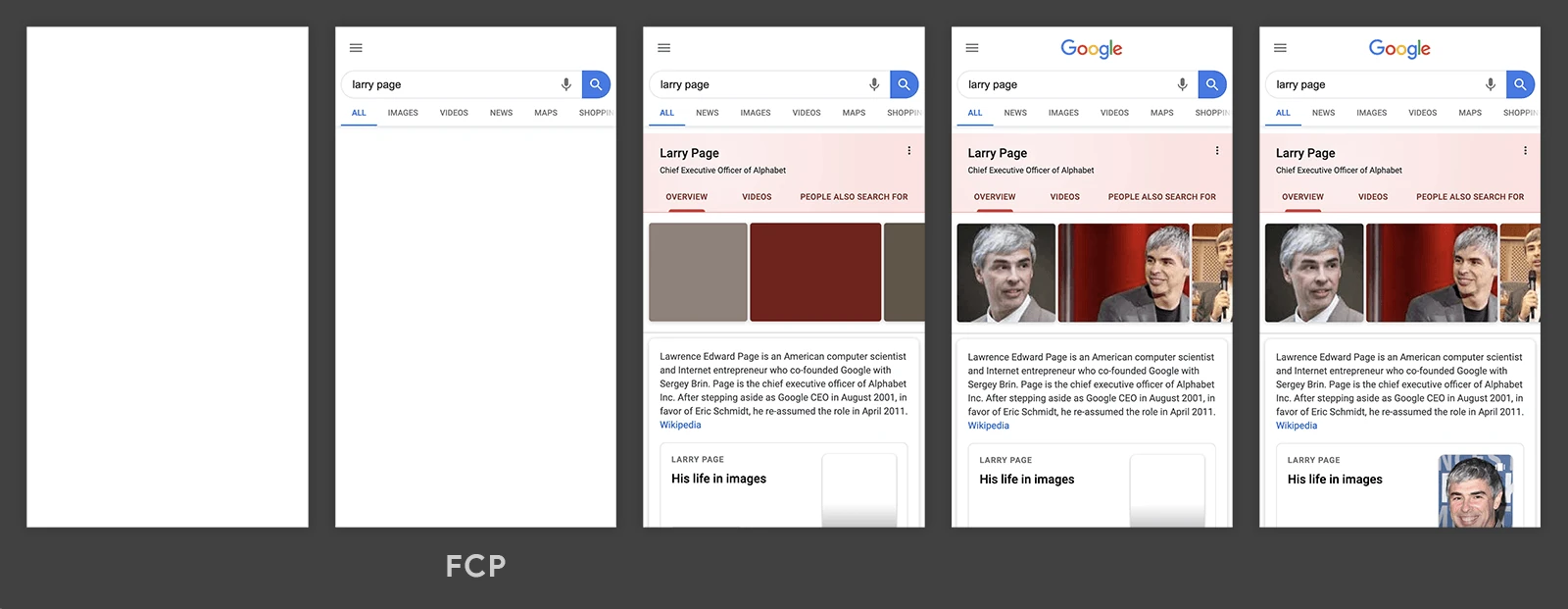
First Contentful Paint (FCP) : le premier élément visible
Vous avez déjà ouvert une page web et attendu, les yeux rivés sur un écran blanc ou une roue de chargement interminable ? C’est là qu’intervient le First Contentful Paint (FCP) : c’est le moment où le tout premier élément visible de votre page apparaît à l’écran. Cela peut être du texte, une image, une vidéo ou même une simple couleur de fond.

Le FCP est l’une des premières étapes pour rassurer vos visiteurs : Oui, votre site est en train de charger. Il joue également un rôle dans le score des Core Web Vitals de Google. Alors, mieux vaut s’y intéresser !
- Première impression : Lorsque le FCP est rapide, vos visiteurs ont immédiatement l’impression que le site est réactif, même si tout n’est pas encore complètement chargé.
- Taux de rebond : Si le FCP est lent, les visiteurs risquent de quitter la page avant même d’avoir vu quelque chose d’intéressant.
Pour le Largest Contentful Paint (LCP), votre objectif est clair : visez moins de 2,5 secondes. C’est le temps idéal pour que l’élément principal de votre page soit visible à l’écran. Avec ce score, vos visiteurs seront comblés et Google vous récompensera avec un meilleur référencement. 😉
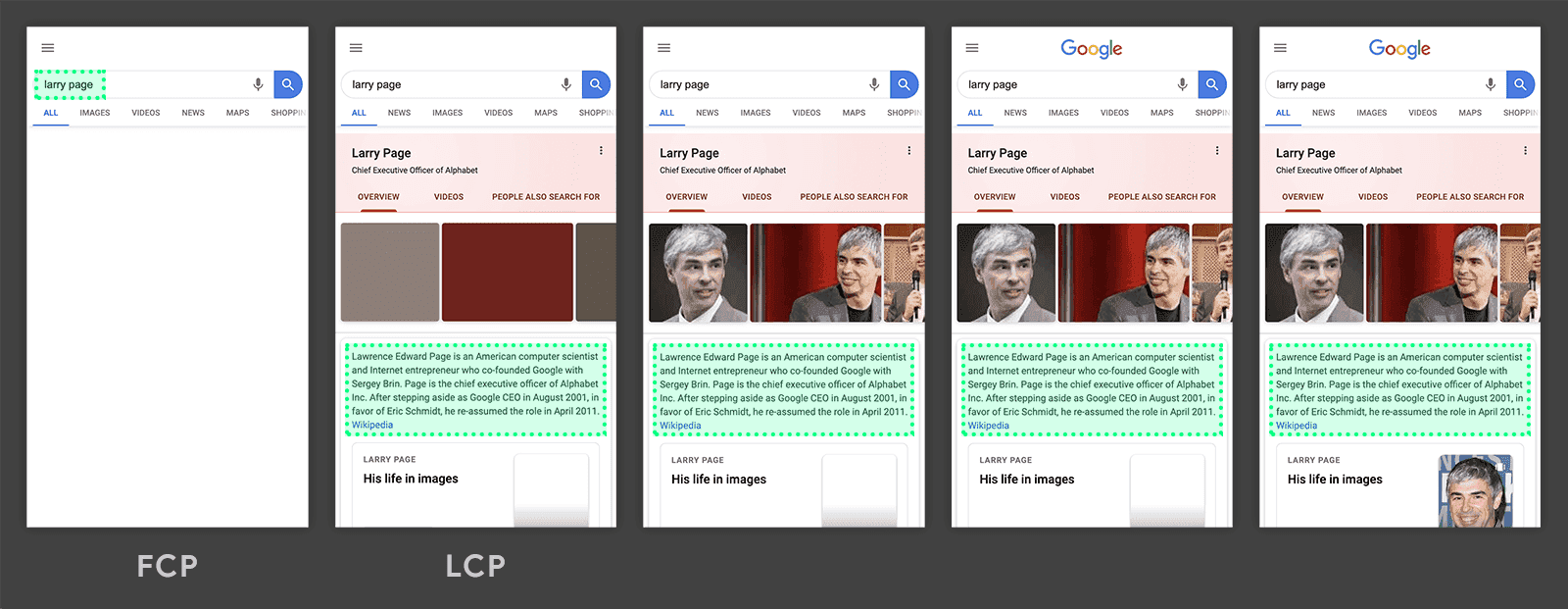
Largest Contentful Paint (LCP) : le plus grand élément visible
Vous savez ce moment où vous attendez qu’une page charge, et soudain, l’image principale, le gros titre ou le bloc de texte essentiel apparaît ? C’est exactement ça le Largest Contentful Paint (LCP) : le temps nécessaire pour que le plus grand élément visible de votre page soit affiché.

C’est une métrique super importante parce qu’elle reflète ce que vos visiteurs ressentent. Si cet élément met du temps à charger, ils auront l’impression que votre site est lent, même si le reste est déjà prêt en coulisses. Résultat ? Frustration, clic sur le bouton retour et un mauvais signal pour Google.
- Première impression : Le LCP correspond souvent à l’élément clé de votre page, celui qui capte l’attention (par exemple, une image produit ou un titre accrocheur). Si cet élément tarde à apparaître, votre site donne une mauvaise première impression.
- Expérience utilisateur : Plus votre contenu principal est visible rapidement, plus vos visiteurs resteront sur votre site. Et ça, c’est ce qu’on veut tous, non ?
Pour le Largest Contentful Paint (LCP), visez un temps inférieur à 2,5 secondes.
Total Blocking Time (TBT) : le temps perdu à attendre
Le TBT mesure le temps total pendant lequel le fil principal du navigateur est bloqué, entre le First Contentful Paint (FCP) et le Time to Interactive (TTI). Ce blocage survient lorsque le fil principal est occupé à exécuter des tâches longues (plus de 50 ms), rendant le site incapable de répondre immédiatement aux interactions des utilisateurs.
Pour le Total Blocking Time (TBT), visez un score inférieur à 200 millisecondes.
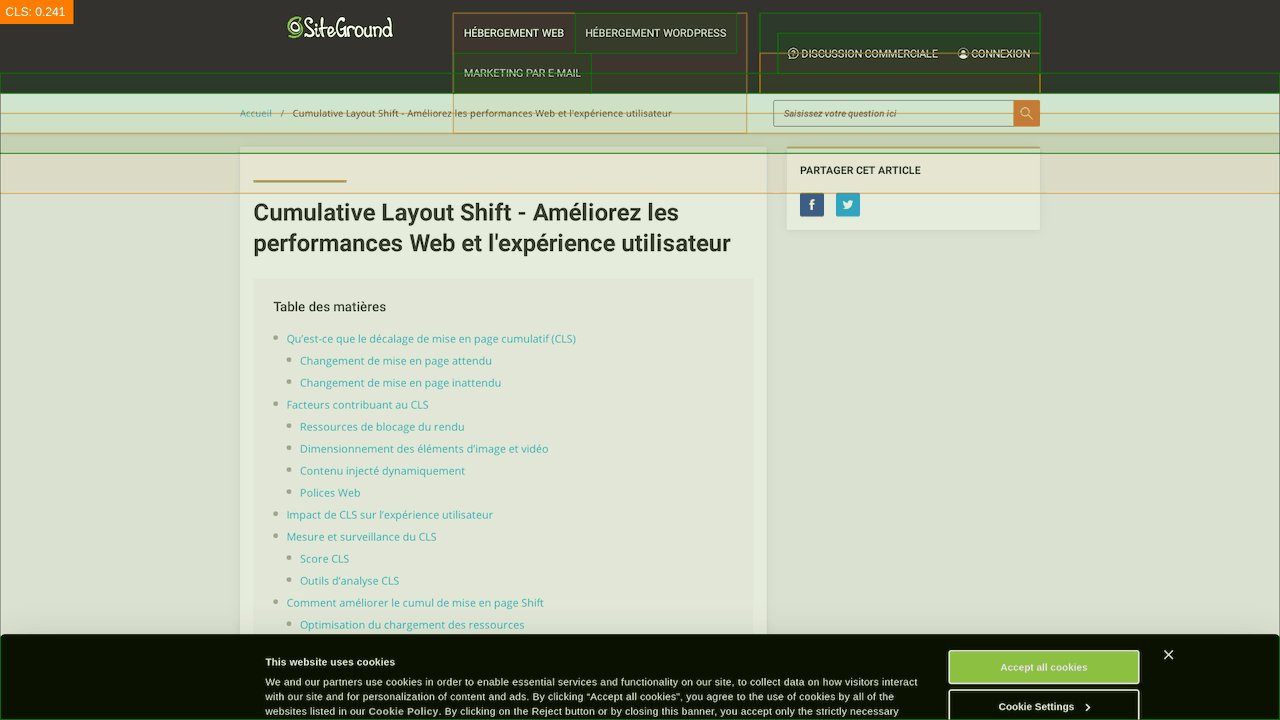
Cumulative Layout Shift (CLS) : Les sauts visuels, instabilités et décalages
Vous êtes déjà en train de lire un article ou de cliquer sur un bouton quand, soudain, tout bouge sur la page ? Ce phénomène frustrant s’appelle un Cumulative Layout Shift (CLS), ou en français, un décalage de mise en page. En clair, c’est ce qui se passe quand les éléments de votre site bougent de manière inattendue pendant le chargement.

Ces instabilités visuelles sont non seulement agaçantes, mais elles peuvent aussi nuire gravement à l’expérience de vos utilisateur.
Pour le Cumulative Layout Shift (CLS), visez un score inférieur à 0,1.
Speed Index : à quelle vitesse votre site est perçu
Le Speed Index mesure le temps nécessaire pour afficher visuellement une page web complète à l’écran. Contrairement au First Contentful Paint (FCP) ou au Largest Contentful Paint (LCP), qui mesurent des moments spécifiques, le Speed Index prend en compte l’ensemble du chargement visuel.
- Plus le contenu de votre page apparaît rapidement et uniformément, plus le score de Speed Index est bas (et donc bon).
- Si les éléments mettent du temps à charger ou arrivent par à-coups, votre Speed Index sera élevé, donnant une impression de lenteur.
Pour le Speed Index, visez un score inférieur à 4,3 secondes pour que vos visiteurs aient l’impression d’un site rapide et agréable à parcourir ! 🚀
Qu’est ce qui ralenti mon site web et me donne un mauvais score PageSpeed ?
Vous venez de tester votre site sur PageSpeed Insights, et là… c’est la douche froide. Un score médiocre, une tonne de recommandations techniques, et vous vous demandez ce qui cloche. Pas de panique, je vais vous expliquer les causes principales qui plombent votre site et comment y remédier pour briller dans les Core Web Vitals. 🚀
Images non optimisées :
Les images sont souvent les plus gros fichiers d’une page web. Si elles ne sont pas optimisées, elles ralentissent votre site et pénalisent votre score PageSpeed. Voici deux problèmes courants repérés par PageSpeed Insights :
- Servir des images au format moderne :
Si vos images sont en JPEG ou PNG, sachez qu’il existe des formats beaucoup plus performants, comme WebP ou AVIF. Ces formats offrent une meilleure qualité d’image pour une taille réduite, ce qui améliore considérablement le temps de chargement. - Réduire la taille des images pour un chargement plus rapide :
Des images trop grandes (comme une photo en 4000px alors que vous n’affichez que 800px) prennent du temps à charger inutilement. Une bonne optimisation de la taille et de la compression permet des performances accrues.
Ressources bloquant le rendu
Quand PageSpeed mentionne des ressources bloquant le rendu, il s’agit de fichiers qui empêchent le navigateur de charger rapidement votre contenu visible. Voici les deux problèmes principaux :
- Éliminer les ressources JavaScript et CSS bloquant le rendu :
Certains fichiers CSS et JavaScript sont chargés avant même que l’utilisateur ne voie quoi que ce soit, ce qui ralentit le processus. Ces fichiers non essentiels doivent être différés pour libérer la mise en page principale. - Réduire l’impact des feuilles de style CSS inutilisées :
Vous avez probablement des CSS qui ne servent à rien sur certaines pages. Par exemple, un CSS prévu pour une page produit mais qui se charge aussi sur le blog. Supprimer ces styles inutilisés allège considérablement votre site.
Temps de réponse serveur élevé
- Réduire le délai de réponse du serveur (TTFB) :
Le Time To First Byte (TTFB) mesure le temps qu’il faut au serveur pour envoyer les premières données au navigateur. Si ce délai est trop long, votre site paraît lent avant même que quoi que ce soit ne s’affiche. Cela peut être dû à un serveur mal configuré ou à un hébergement de mauvaise qualité.
Compression absente
- Activer la compression du code :
Les fichiers HTML, CSS et JS peuvent souvent être compressés à l’aide de technologies comme Gzip ou Brotli. Cela permet de réduire la taille de ces fichiers lors de leur transfert, accélérant ainsi leur chargement. - Compresser les fichiers HTML, CSS et JavaScript :
Si vos fichiers ne sont pas minimisés (c’est-à-dire débarrassés des espaces et commentaires inutiles), ils sont inutilement volumineux. Cela ralentit votre site pour rien.
Polices non optimisées
- Assurer le chargement rapide des polices :
Les polices web (comme Google Fonts) peuvent retarder l’affichage du texte si elles ne sont pas chargées correctement. En attendant, votre page affiche un « flash » de texte par défaut et qui perturbe vos visiteurs. - Précharger les polices nécessaires :
Si vous préchargez vos polices avec<link rel="preload">, elles seront prêtes à s’afficher dès que le navigateur en aura besoin, éliminant ainsi les retards inutiles.
Absence de cache navigateur
- Configurer la mise en cache des ressources statiques pour améliorer la vitesse :
Si votre site ne demande pas au navigateur de stocker les ressources statiques (comme les images, JS ou CSS), chaque visiteur devra tout recharger à chaque fois, même s’il a déjà visité votre site. Le cache navigateur permet de réutiliser ces fichiers sans les retélécharger.
JavaScript volumineux ou non optimisé
- Réduire la taille des fichiers JavaScript :
Si vos fichiers JS contiennent du code inutile ou non minimisé, ils prennent plus de temps à charger. Un simple nettoyage peut faire des merveilles. - Supprimer le JavaScript inutilisé :
Certaines pages chargent du JS dont elles n’ont pas besoin, comme une fonctionnalité de carrousel sur une page sans slider. Identifiez et supprimez ces scripts superflus.
Décalages de mise en page
- Éviter les grandes variations de mise en page (Cumulative Layout Shift élevé) :
Si vos utilisateurs voient vos boutons ou images bouger pendant le chargement, c’est à cause d’un mauvais score CLS. Ces décalages sont causés par des dimensions non spécifiées pour les images ou des éléments qui apparaissent de manière inattendue, comme des publicités.
Images avec des dimensions manquantes
- Spécifier des dimensions explicites pour les images :
Si vous ne donnez pas de dimensions fixes à vos images, le navigateur ne peut pas réserver l’espace adéquat avant qu’elles ne se chargent. Résultat ? Tout le contenu se déplace lorsqu’elles apparaissent.
Longues tâches JavaScript
- Réduire l’impact des tâches longues pour améliorer l’interactivité :
Les tâches longues (JavaScript prenant plus de 50ms à s’exécuter) bloquent le fil principal du navigateur et empêche le chargement. Cela donne une impression de site figé. Divisez ces tâches pour les rendre plus légères et éviter de bloquer votre page.